Professorat
La passerelle
Enseignement sur des formations de 3 mois, Rédaction de contenus pédagogique
Période
08/2019 > 06/2021
~6 mois
Poste
Professeur
Dev web full stack
Type de cours
Formation 3 mois
Lien
Site de l’école
Copinage SEO 🥰
👨🏫 Missions
Apprentissage de la programmation à de nouveaux élèves (ou reconversion professionnelle), avec l’accent sur les bonnes pratiques.
L’école propose des formations intensives de 400h, sur 3 mois, afin de découvrir les bases du développement web et de la programmation.
Elle propose également des projets professionnels sur des frameworks récents, tels que React, Symfony.
Entre 5 et 15 élèves par promotion, de différents niveaux.
J’ai enseigné à 3 promotions, dont une à distance.
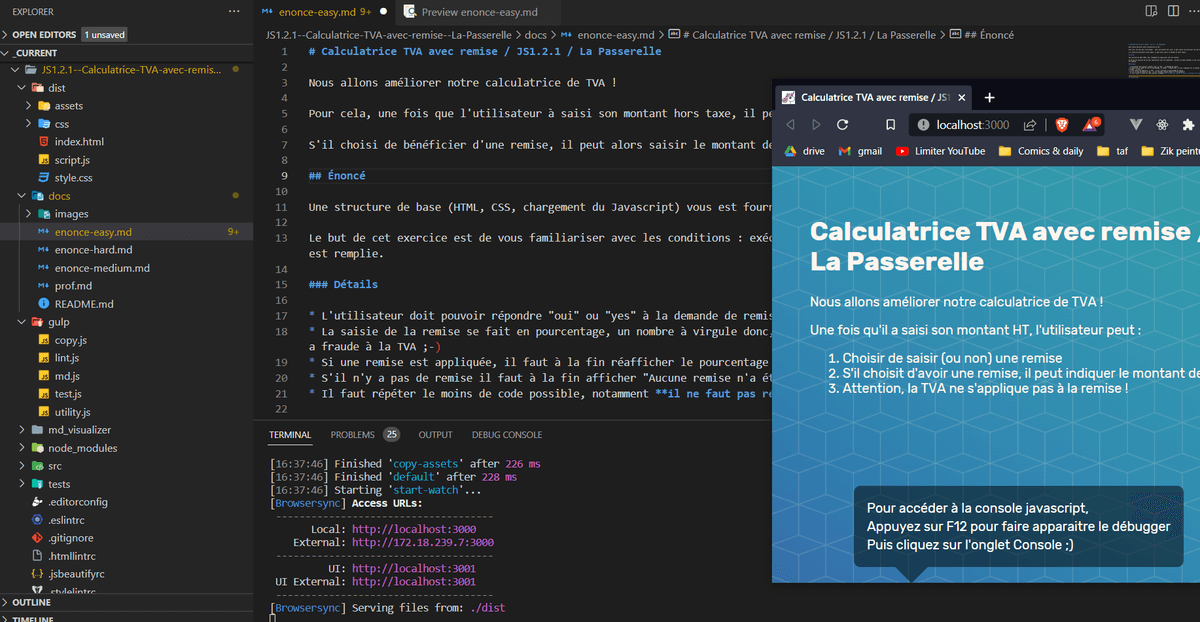
Rédaction de contenus pédagogiques : énoncés & corrections d’exercices, tutoriaux, QCM.
Développement : Création d’un générateur d’exercice afin de faciliter la rédaction, ainsi que la maintenance des contenus proposés.

- Nature des travaux
- Enseignement
- Contenus pédagogiques
- Automatisation
- Technologies
- Composer
- CSS
- Gulp
- HTML
- JavaScript
- MySQL
- NodeJs
- PHP
- React
- Symfony
- Ubuntu / Bash
👨💻 Développement
Les bases
Enseignement du JavaScript, mais également de PHP avec MySQL
Frameworks
Pratique de frameworks Front et Back récents, généralement sur le dernier mois de la formation, dans le cadre des projets professionnels
Softs skills
Introduction à Git, au terminal, au design patterns.
Un peu de gestion de projet, de gestion du stress, de la vie en entreprise, également voir si des élèves souhaitent devenir freelance, etc.
Dev pour la boite
Création d’un générateur de contenus pédagogiques : chaque partie d’un exercice est morcellé en fichiers Markdown, et différentes branches Git permettent de gérer proprement les différentes étapes de l’exo.
Ensuite, un script via Gulp se charge de tout assembler afin de sortir des énoncés, des corrections “pas-à-pas” au format HTML et PDF.
Le morcellage permet également d’inclure plus ou moins d’instructions, de conseils, afin de s’adapter au niveau de l’élève.
Pas mal d’automatisation au niveau des linters pour le code (énoncés & corrections).